

#Free rich text editor code#
FTP/SFTP Extension for Visual Studio Code.
#Free rich text editor how to#
How To Install And Use TinyMCE – WYSIWYG HTML Editor In Laravel.How To Install And Use CKEditor In Laravel.Please share your thoughts and suggestions in a comment section below. I hope you got a basic understanding of the popular free rich text editors. I wrote a separate article about Trix editor so please check out this article which explains how to use Trix editor in your websites. As this editor is used in Basecamp, millions of users are already using it. Trix is another open source rich text editor from Basecamp.
#Free rich text editor full#
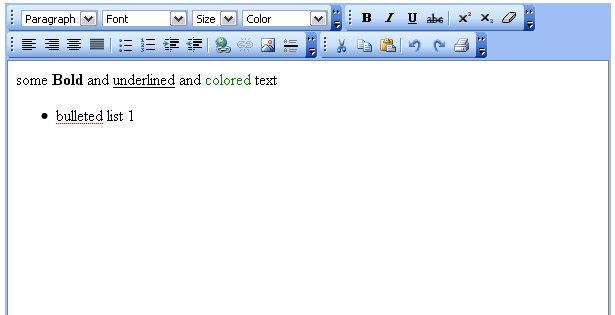
You will get the full list of all available toolbar features on their documentation. The user can add features(plugins) like emotions, anchor, full-screen mode, image, print, spell checker, table, word count, etc. This editor provides a rich set of toolbars. īelow is the screenshot of an editor that is generated using the above code. Following code replaces textarea with the TinyMCE WYSIWYG editor.

Installation of TinyMCE editor is super easy. Well known brands are using this editor in their core development. Froala Editor Non-Free Proprietary - A beautifuly designed WYSIWYG Rich Text Editor. TinyMCE is one of the most used open-source editor. Etherpad - Etherpad: Really real-time collaborative document editing. The above code will generate an editor that looks like the screenshot below. On the above page, one can choose any package and get a JS source path of a package.įor instance, I use the standard package so my code will be as follows. Different JS file is available for each package. You can choose either package based on the requirement. They have provided 3 types of packages – Basic, Standard, Full. To use the CKEditor, you first need to include its JS file. This editor is designed to simplify website content creation. CKEditor – Web Text EditorĬKEditor is a popular and commonly used free rich text editor. These WYSIWYG editors provide a good user interface and a user experience in place of textarea. To simplify this problem, we have the option to use a rich text editor.

Wrapping the content inside elements and maintaining their hierarchy is hard in textarea. It is very difficult to enter different kinds of HTML elements in the textarea. Users interact with TinyMCE using all the familiar buttons and shortcut keys, and the corresponding HTML code is generated automatically, behind the scenes, so it can be rendered in your. In the textarea, it’s not easy and user-friendly to enter large pieces of content. TinyMCE is a WYSIWYG HTML editor, which means it allows users to write HTML content without having to actually write any HTML code. One can ask why one should use the rich text editor? The answer is simple. I have given a try to some of the editors and picked up a 3 best free WYSIWYG HTML editor which are – CKEditor, TinyMCE, and Trix. There are several WYSIWYG editors available on the Internet. In this article, we discuss the top 3 free rich text editors which are popular and easy to install. Are you looking for a free rich text editor for your web application? A WYSIWYG(what you see is what you get) editor allows you to enter descriptive content along with HTML elements.


 0 kommentar(er)
0 kommentar(er)
